By Mike McGetrick and Rosario Chines
Website design and development is always a moving target. Our colleagues in higher education web design, in particular, often share with us that they are under-resourced and overwhelmed. It is therefore exciting when a tool that we use and love, WordPress, comes out with a release that can make life easier for the average web designer. Such is the case with WordPress 5.8, and the introduction of Gutenberg 2.0, the next generation of the WordPress front-end editing experience. What we are especially excited about is the extension of the block editor interface to that of the overarching theme, giving designers the ability to customize the global look and feel without having to delve deep into the WordPress codex. And while it won’t put any coders out of work (as WordPress shines brightest when its deep function set is deployed), it will give more power and autonomy to the average web designer.

So, What is Gutenberg?
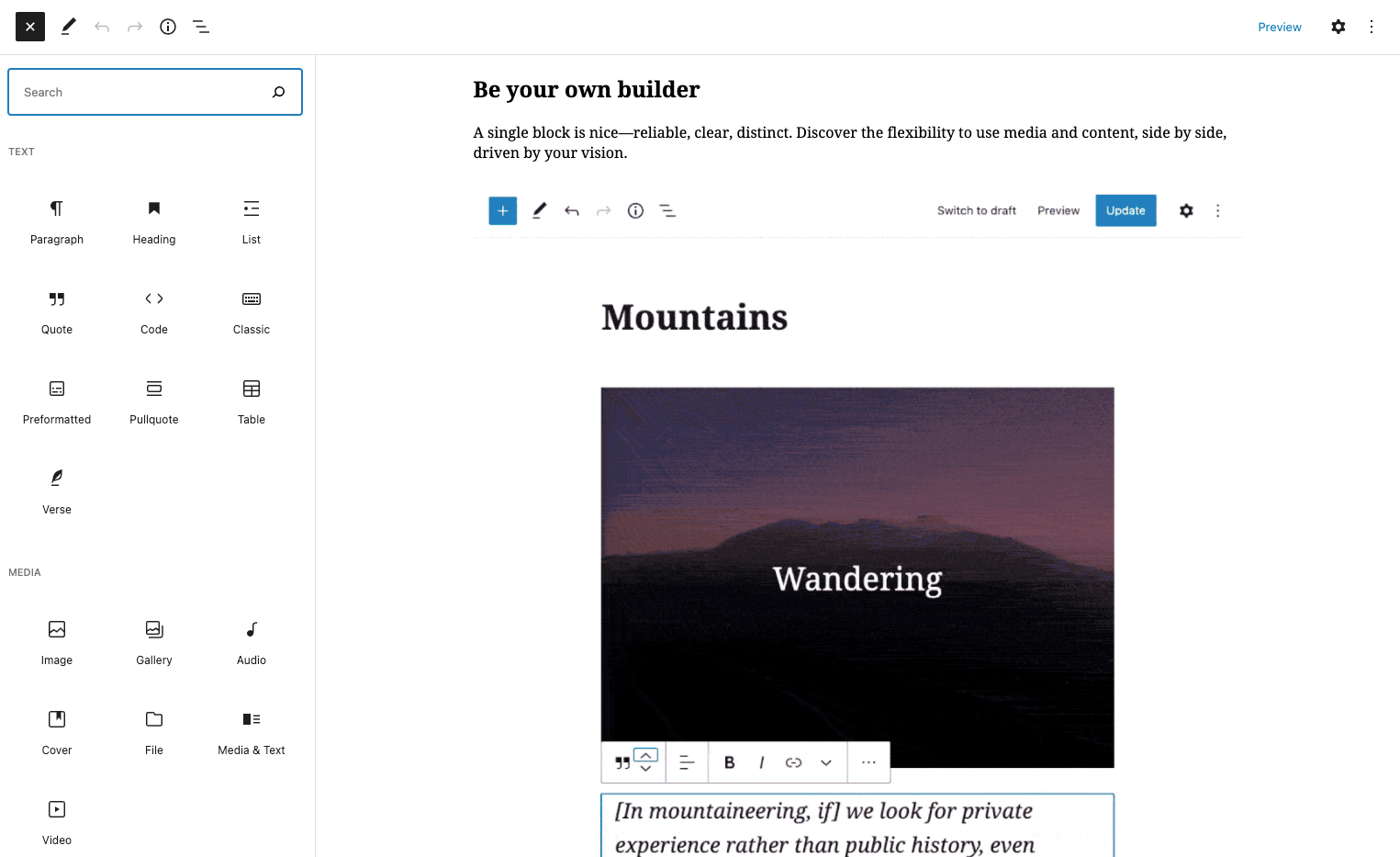
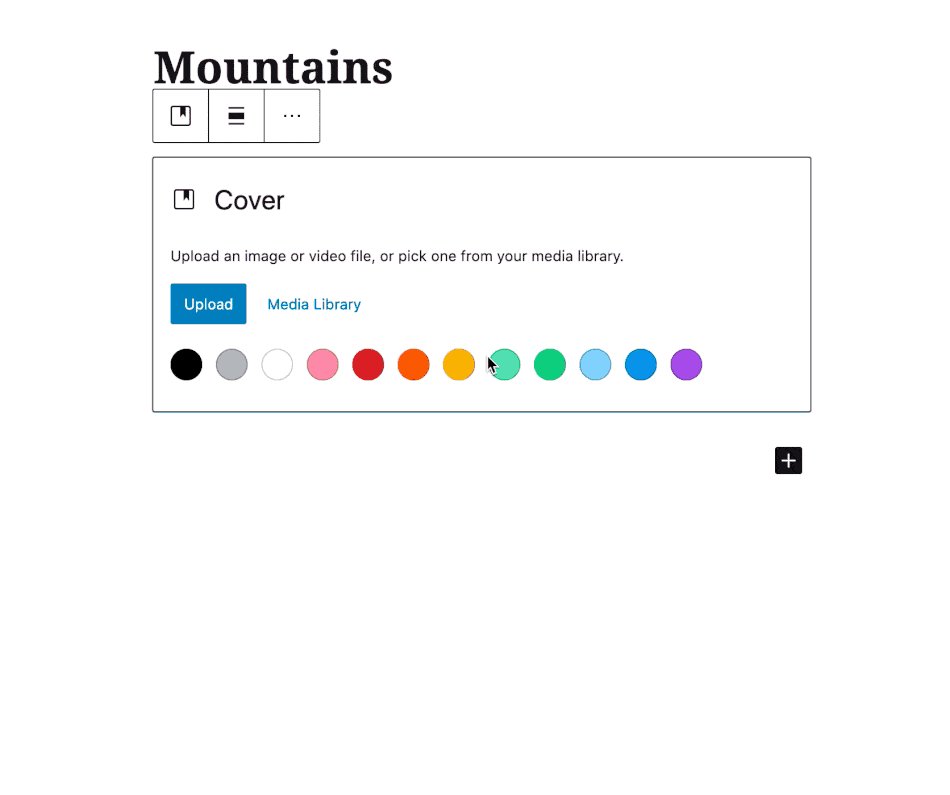
Introduced in WordPress 5.0, the Gutenberg project is WordPress’ answer to creating a more user-friendly and visual experience to building a website, without all the need for coding know-how. To start, you have an array of block options to start building your site by simply dragging and dropping them onto a page. You have options such as Heading, Paragraph, Image Gallery, and Quote, to name a few. These can be arranged in any which way and repositioned on the fly.
It doesn’t stop there. You can even create multiple column-based layouts, to help create a better visual hierarchy of information. Want to display three stats or images next to each other? Easy. Just choose the Columns block and select the amount of columns you need. Gutenberg will automatically create equal and responsive columns for you to drag and drop any of their blocks into.
However, WordPress understands that users already familiar with their dashboard may want to stick with their original editor, be it for specific pages or the entire site, so you’ll still have access to those tools. Don’t get stuck in the past for familiarity’s sake, though; most themes and plugins are embracing the new Gutenberg editor with full support. We highly recommend giving it a whirl to get the best and most modern WordPress experience out there.

How Gutenberg is Evolving
Gutenberg 2.0 introduces Full Site Editing (FSE), giving you the ability to not only customize the content on a single page, but to do so on a global, site-wide scale. For example, you can create a consistent font family, size, and color for all of your Headings across your entire site. This is called Global Styles, and to put it simply, it’s awesome.
Furthermore, you’ll have the ability to create block-based templates. The days of creating a page from scratch are gone. Create a page template based on the blocks you need, and reuse that template an unlimited number of times. For example, if the Program page you created is exactly how you want your other Program pages to be laid out, save it as a template, and reuse it for all of your remaining program pages. Similarly, if you built a landing page that was highly effective in capturing leads, make it a template, and keep on succeeding.
Global Styles and Templates are just the beginning—the building blocks (ha, pun), so to speak. For any web designer, these are the basics when developing the look and feel of a website. That power is now in your hands.
Let’s say your brand colors recently changed. The thought of having to go through your site page by page to get those colors updated sounds like a nightmarish task. Well, don’t assign this to the intern just yet. You can now easily adjust those colors sitewide in seconds, wherever they are applied. What’s even better, it doesn’t end there.
We mentioned a few of Gutenberg’s built-in drag-and-drop options earlier, which are just the tip of the iceberg. With Gutenberg 2.0, they are introducing a slew of new blocks that you can implement across all of your pages and templates:
- Logo
- Site Title
- Page List
- Tagline
- Query Loop
- Duotone
Gutenberg even allows you to utilize these blocks across the entirety of your site, such as Headers, Footers, and Widgets. The idea that you can create consistent branding with these tools is a huge leap forward for WordPress and your website.
Noteworthy Feature: Theme Blocks
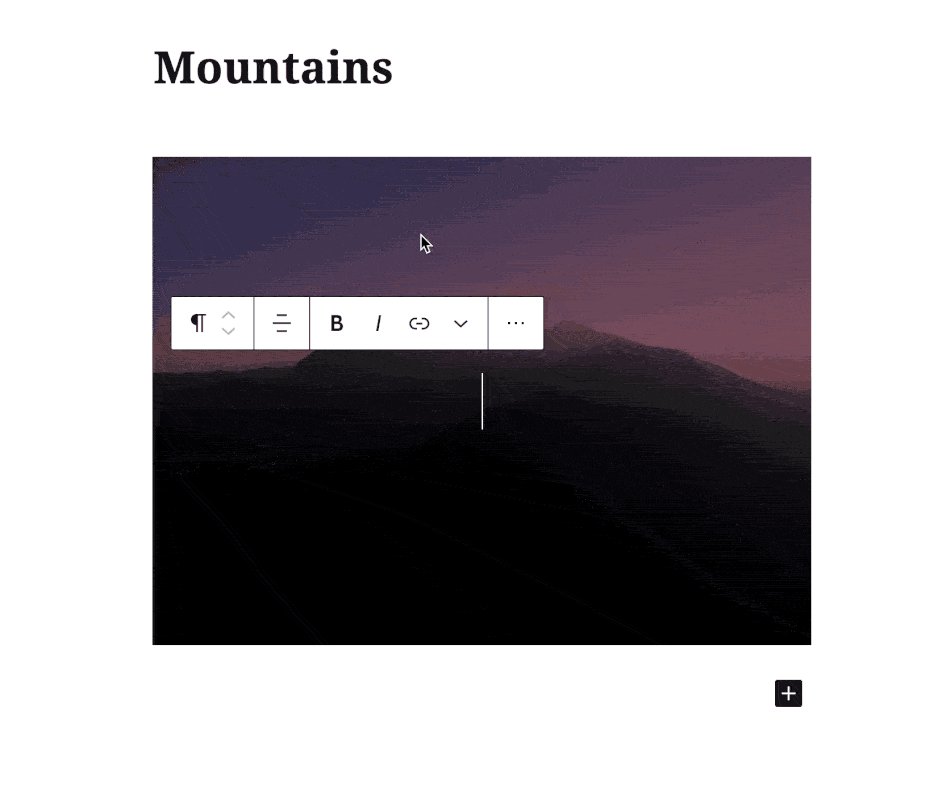
This particular feature is especially exciting, and deserves its own special mention. With Theme Blocks, you can take parts of an existing template and plug them in on any page. It’s simple and will save you hours of building pages.
Let’s say you created a page template that has a really enticing CTA, image gallery, and content specifically for a parent audience, but the new page you’re building is geared towards alumni and doesn’t need all of that parent-specific content. However, that image gallery really showcased all the great things happening on campus, and would be a great fit for your new alumni page. Theme Blocks allow you to take those template-specific blocks, and insert them anywhere across your site without the need to re-select the hundreds of photos you already hand-picked previously. You can even add or remove existing photos from the Theme Block once implemented, so they can differ from page to page.
This is just one example with the Image Gallery, but you can use the Theme Blocks with any of Gutenberg’s blocks to pull in and customize your previously made blocks of content.
Conclusion
With Gutenberg 2.0, the possibilities are endless, and the tool will save you tons of time when creating or editing your website on a global scale. When Gutenberg was first introduced, it changed the way we think about how websites are built and who has the skills to build them. This new update puts more of the power in your hands, without having to know any HTML or CSS to build your brand’s presence on the modern web.
Most WordPress plugins have adapted themselves to function with this new iteration of WordPress at this point, but it’s always best to check your plugins to ensure compatibility before updating. There are always alternatives out there, should your plugins be outdated or no longer receiving support, so don’t fret! Gutenberg is the future of WordPress for its developers, and they are sure to adapt. Developers who understand that also understand that its users are embracing these new user-friendly tools. Gutenberg 2.0 builds upon these tools, and allows for the average user to embrace this future. However, if you’re feeling overwhelmed by all the changes, your partners at Spark451 are always here to help. Feel free to reach out to discuss your latest web design goals and we’ll be happy to work with you to find a budget-friendly solution that will help you achieve your objectives.